Cognos BI Javascript to select a tab in multi-page dashboard

Overwhelmed with work but still alive and have some proof: a quick javascript recipe that allows you to add hyperlinks to select tabs in multi-page dashboard reports. Something like multi-page tab drill-through ) Googled around and haven’t found anything copy-ready, so here it goes.
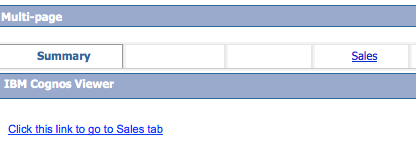
We want to have a link like in picture below and clicking on it should transfer us to Sales tab.

How to do this:
- Add following Javascript to the page:
<script type="text/javascript">
function clickTabByName(tabName)
{
//all links on page, tabs are links
var allElements = document.getElementsByTagName('a');
for (var i = 0; i < allElements.length; i++)
{
// all links with role = 'tab'
if (allElements[i].outerHTML.indexOf('role="tab"')!==-1)
{
// Check tab name
if (allElements[i].innerHTML == tabName)
{
//alert(allElements[i].innerHTML);
allElements[i].click();
}
}
}
}
- Add a new hyperlink object to the report with following URL
javascript:clickTabByName('Sales');
Tested only for 10.1.1 fp1, but it should work in all 10 versions. I’m using “role='tab’” tag that Cognos 10 (dojo framework) generates for tab names, this could be different in 8 or CRN (but I doubt it and am too tired to check).
Update 11/06/2013:
Was asked for Cognos 8 version (one above is 10+ only), so here it goes. Only one line (to filter out tabs from other links) is changed:
<script type="text/javascript">
function clickTabByName(tabName)
{
//all links on page, tabs are links
var allElements = document.getElementsByTagName('a');
for (var i = 0; i < allElements.length; i++)
{
// in Cognos 8 all tabs have href="javascript:noop()" attribute
if (allElements[i].outerHTML.indexOf('href="javascript:noop()"')!==-1)
{
// Check tab name
if (allElements[i].innerHTML == tabName)
{
// alert(allElements[i].innerHTML);
// alert(allElements[i].outerHTML);
allElements[i].click();
}
}
}
}
</script>